How Can I See My Start Debug Menu Size In Visual Studio
User Interface
At its heart, Visual Studio Code is a lawmaking editor. Like many other code editors, VS Code adopts a common user interface and layout of an explorer on the left, showing all of the files and folders you have access to, and an editor on the right, showing the content of the files you have opened.

Basic Layout
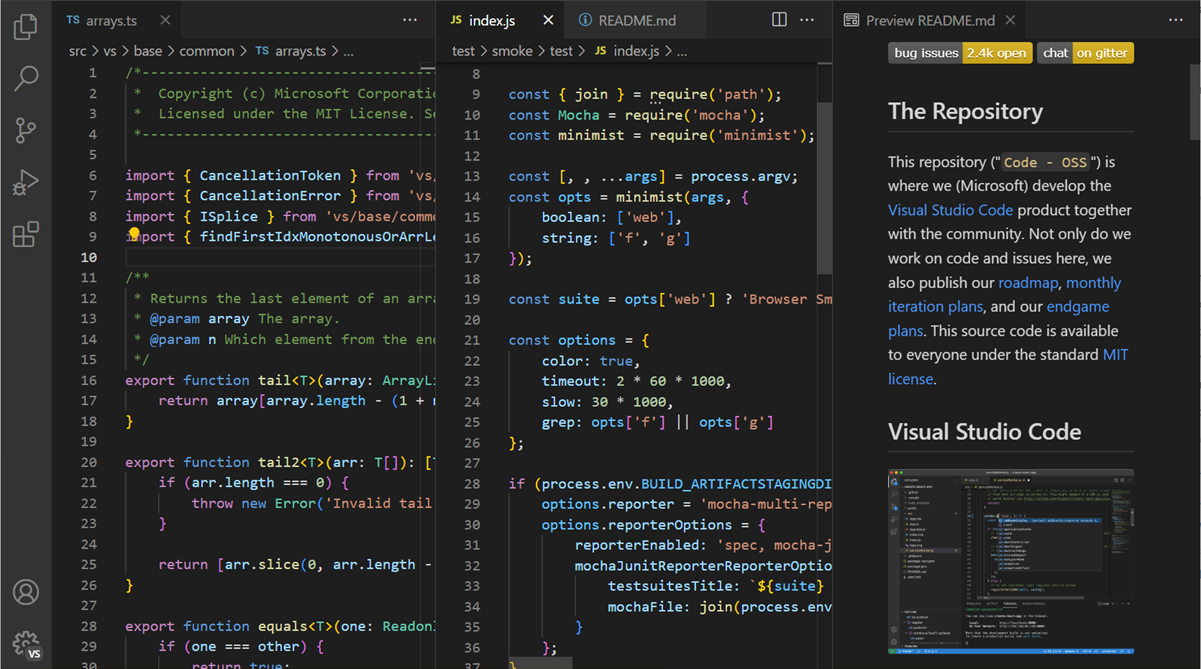
VS Lawmaking comes with a simple and intuitive layout that maximizes the space provided for the editor while leaving ample room to browse and access the total context of your folder or project. The UI is divided into five areas:
- Editor - The master area to edit your files. You can open up as many editors as you lot like side past side vertically and horizontally.
- Side Bar - Contains different views like the Explorer to assist y'all while working on your project.
- Status Bar - Information virtually the opened projection and the files y'all edit.
- Activeness Bar - Located on the far left-hand side, this lets yous switch betwixt views and gives you additional context-specific indicators, like the number of outgoing changes when Git is enabled.
- Panels - You can display unlike panels below the editor region for output or debug information, errors and warnings, or an integrated terminal. Console can also be moved to the correct for more than vertical space.
Each time you commencement VS Lawmaking, information technology opens upwards in the same land it was in when yous final closed information technology. The binder, layout, and opened files are preserved.
Open files in each editor are displayed with tabbed headers (Tabs) at the top of the editor region. To larn more most tabbed headers, encounter the Tabs department below.
Tip: You can move the Side Bar to the correct hand side (View > Move Side Bar Right) or toggle its visibility ( ⌘B (Windows, Linux Ctrl+B)).
Side by side editing
You can open as many editors as you similar side past side vertically and horizontally. If you already have ane editor open, there are multiple ways of opening another editor to the side of the existing one:
- Alt click on a file in the Explorer.
- ⌘\ (Windows, Linux Ctrl+\) to separate the active editor into two.
- Open to the Side ( ⌃Enter (Windows, Linux Ctrl+Enter)) from the Explorer context carte du jour on a file.
- Click the Split Editor push button in the upper right of an editor.
- Drag and drop a file to whatsoever side of the editor region.
- Ctrl+Enter (macOS: Cmd+Enter) in the Quick Open up ( ⌘P (Windows, Linux Ctrl+P)) file listing.

Whenever yous open up another file, the editor that is active will display the content of that file. So if you have two editors next and y'all want to open file 'foo.cs' into the right-paw editor, make certain that editor is active (past clicking within information technology) before opening file 'foo.cs'.
Past default editors will open to the right-hand side of the agile one. You can change this beliefs through the setting workbench.editor.openSideBySideDirection and configure to open up new editors to the bottom of the agile one instead.
When y'all take more than than 1 editor open you can switch between them quickly past holding the Ctrl (macOS: Cmd) key and pressing ane, 2, or three.
Tip: You tin can resize editors and reorder them. Drag and drop the editor title area to reposition or resize the editor.
Minimap
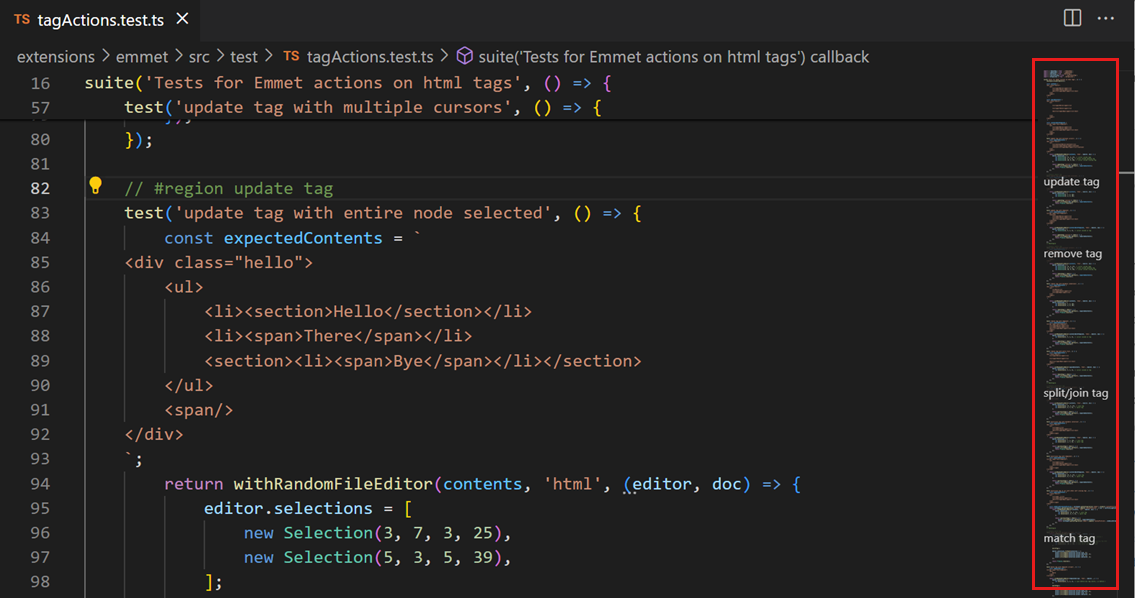
A Minimap (code outline) gives you lot a high-level overview of your source code, which is useful for quick navigation and lawmaking understanding. A file'south minimap is shown on the right side of the editor. You lot can click or elevate the shaded area to chop-chop jump to unlike sections of your file.

Tip: Y'all can movement the minimap to the left hand side or disable information technology completely past respectively setting
"editor.minimap.side": "left"or"editor.minimap.enabled": imitationin your user or workspace settings.
Indent Guides
The image above also shows indentation guides (vertical lines) which help you quickly see matching indent levels. If y'all would like to disable indent guides, you can ready "editor.guides.indentation": simulated in your user or workspace settings.
The editor has a navigation bar to a higher place its contents called Breadcrumbs. Information technology shows the electric current location and allows you to quickly navigate between folders, files, and symbols.

Breadcrumbs always show the file path and if the electric current file type has language back up for symbols, the symbol path up to the cursor position. You lot tin can disable breadcrumbs with the View > Bear witness Breadcrumbs toggle command. For more information most the breadcrumbs feature, such every bit how to customize their appearance, see the Breadcrumbs section of the Code Navigation article.
Explorer
The Explorer is used to browse, open, and manage all of the files and folders in your project. VS Lawmaking is file and folder based - you lot can go started immediately by opening a file or folder in VS Lawmaking.
After opening a folder in VS Code, the contents of the folder are shown in the Explorer. You can practise many things from here:
- Create, delete, and rename files and folders.
- Move files and folders with drag and drib.
- Use the context card to explore all options.
Tip: You can drag and drop files into the Explorer from outside VS Code to re-create them (if the explorer is empty VS Code will open them instead)

VS Code works very well with other tools that you lot might employ, especially command-line tools. If you desire to run a command-line tool in the context of the folder you currently have open in VS Code, right-click the folder and select Open in Control Prompt (or Open in Terminal on macOS or Linux).
You can also navigate to the location of a file or binder in the native Explorer past right-clicking on a file or folder and selecting Reveal in Explorer (or Reveal in Finder on macOS or Open Containing Binder on Linux).
Tip: Type ⌘P (Windows, Linux Ctrl+P) (Quick Open up) to chop-chop search and open up a file past its proper noun.
By default, VS Lawmaking excludes some folders from the Explorer (for example. .git). Employ the files.exclude setting to configure rules for hiding files and folders from the Explorer.
Tip: This is really useful to hibernate derived resource files, like
\*.metain Unity, or\*.jsin a TypeScript project. For Unity to exclude the\*.cs.metafiles, the pattern to choose would be:"**/*.cs.meta": true. For TypeScript, you can exclude generated JavaScript for TypeScript files with:"**/*.js": {"when": "$(basename).ts"}.
Multi-selection
You tin select multiple files in the File Explorer and Open EDITORS view to run deportment (Delete, Drag and Drib, Open to the Side) on multiple items. Utilise the Ctrl/Cmd key with click to select individual files and Shift + click to select a range. If you select two items, you can now utilize the context card Compare Selected control to quickly diff two files.
Annotation: In earlier VS Code releases, clicking with the Ctrl/Cmd key pressed would open a file in a new Editor Group to the side. If you would nevertheless similar this behavior, you can utilise the workbench.listing.multiSelectModifier setting to modify multi-selection to utilise the Alt key.
"workbench.list.multiSelectModifier" : "alt" Filtering the document tree
You can type to filter the currently visible files in the File Explorer. With the focus on the File Explorer start to type part of the file name you want to match. You will run into a filter box in the top-right of the File Explorer showing what you have typed so far and matching file names will be highlighted. When yous press the cursor keys to move up and down the file list, it will spring between matching files or folders.
Hovering over the filter box and selecting Enable Filter on Type will evidence only matching files/folders. Utilise the '10' Clear button to clear the filter.

Outline view
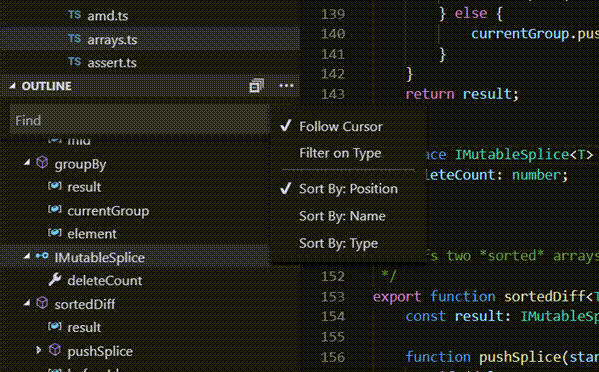
The Outline view is a separate section in the bottom of the File Explorer. When expanded, information technology will show the symbol tree of the currently agile editor.

The Outline view has different Sort By modes, optional cursor tracking, and supports the usual open gestures. Information technology also includes an input box which finds or filters symbols equally you blazon. Errors and warnings are besides shown in the Outline view, letting y'all come across at a glance a trouble's location.
For symbols, the view relies on information computed by your installed extensions for different file types. For example, the born Markdown support returns the Markdown header hierarchy for a Markdown file's symbols.

In that location are several Outline view settings which permit you to enable/disable icons and control the errors and warnings brandish (all enabled by default):
-
outline.icons- Toggle rendering outline elements with icons. -
outline.problems.enabled- Show errors and warnings on outline elements. -
outline.issues.badges- Toggle using badges for errors and warnings. -
outline.problems.colors- Toggle using colors for errors and warnings.
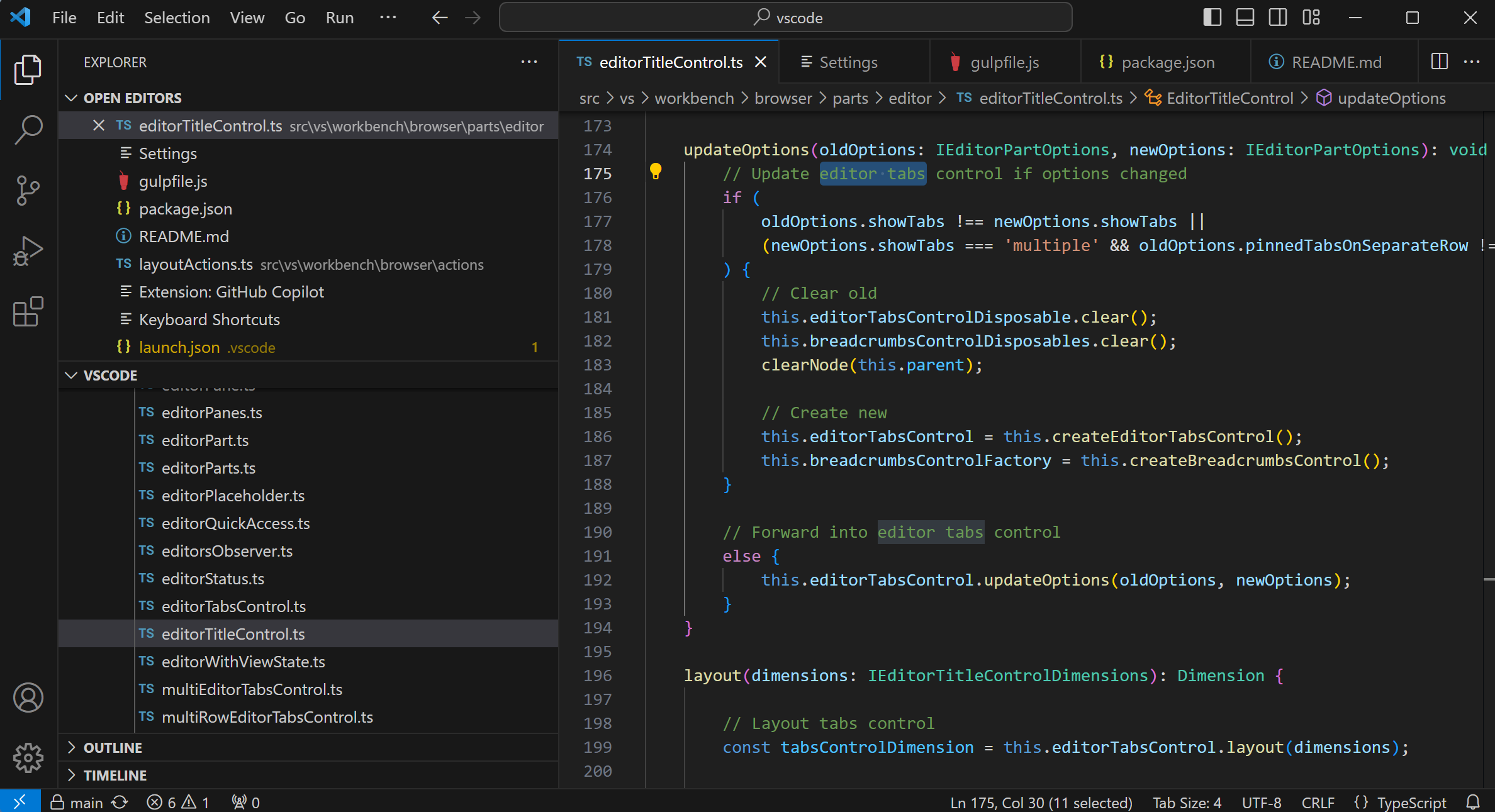
Open Editors
At the meridian of the Explorer is a view labeled OPEN EDITORS. This is a list of agile files or previews. These are files yous previously opened in VS Lawmaking that you were working on. For example, a file volition exist listed in the Open EDITORS view if you:
- Make a change to a file.
- Double-click a file's header.
- Double-click a file in the Explorer.
- Open up a file that is not part of the current folder.
Just click an detail in the OPEN EDITORS view, and it becomes active in VS Code.
Once you lot are done with your task, you can remove files individually from the OPEN EDITORS view, or y'all tin can remove all files by using the View: Shut All Editors or View: Close All Editors in Group deportment.
Views
The File Explorer is but i of the Views bachelor in VS Lawmaking. There are too Views for:
- Search - Provides global search and replace across your open binder.
- Source Control - VS Code includes Git source control by default.
- Run - VS Code's Run and Debug View displays variables, call stacks, and breakpoints.
- Extensions - Install and manage your extensions within VS Code.
- Custom views - Views contributed by extensions.
Tip: You can open any view using the View: Open View control.

You can evidence or hide views from within the main view and also reorder them by drag and drib.

Activity Bar
The Activity Bar on the left lets yous rapidly switch between Views. You tin also reorder Views by dragging and dropping them on the Activeness Bar or remove a View entirely (right click Hide from Activity Bar).

Command Palette
VS Code is equally accessible from the keyboard. The most important central combination to know is ⇧⌘P (Windows, Linux Ctrl+Shift+P), which brings up the Command Palette. From here, yous have access to all of the functionality of VS Code, including keyboard shortcuts for the about common operations.

The Command Palette provides access to many commands. You tin can execute editor commands, open files, search for symbols, and see a quick outline of a file, all using the same interactive window. Hither are a few tips:
- ⌘P (Windows, Linux Ctrl+P) will let you navigate to any file or symbol by typing its name
- ⌃Tab (Windows, Linux Ctrl+Tab) volition bicycle you through the last set up of files opened
- ⇧⌘P (Windows, Linux Ctrl+Shift+P) volition bring you lot directly to the editor commands
- ⇧⌘O (Windows, Linux Ctrl+Shift+O) will let you navigate to a specific symbol in a file
- ⌃G (Windows, Linux Ctrl+G) will let you lot navigate to a specific line in a file
Blazon ? into the input field to get a list of available commands you can execute from here:

Configuring the editor
VS Code gives you many options to configure the editor. From the View menu, you can hibernate or toggle diverse parts of the user interface, such as the Side Bar, Status Bar, and Activity Bar.
You tin can hibernate the Carte Bar on Windows and Linux by changing the setting window.menuBarVisibility from classic to toggle. A setting of toggle means that a unmarried press of the Alt fundamental will testify the Menu Bar again.
You can also hide the Bill of fare Bar on Windows and Linux with the View > Toggle Menu Bar control. This control sets window.menuBarVisibility from classic to compact, resulting in the Menu Bar moving into the Activity Bar. To return the Menu Bar to the classic position, you can execute the View > Toggle Menu Bar command again.
Settings
Most editor configurations are kept in settings which tin can exist modified directly. You can set options globally through user settings or per project/folder through workspace settings. Settings values are kept in a settings.json file.
- Select File > Preferences > Settings (or printing ⌘, (Windows, Linux Ctrl+,)) to edit the user
settings.jsonfile. - To edit workspace settings, select the WORKSPACE SETTINGS tab to edit the workspace
settings.jsonfile.
Note for macOS users: The Preferences menu is nether Code non File. For example, Lawmaking > Preferences > Settings.

You will encounter the VS Code Default Settings in the left window and your editable settings.json on the right. You can easily filter settings in the Default Settings using the search box at the top. Copy a setting over to the editable settings.json on the correct by clicking on the edit icon to the left of the setting. Settings with a fixed set of values allow you to pick a value every bit office of their edit icon carte.
Subsequently editing your settings, blazon ⌘S (Windows, Linux Ctrl+S) to save your changes. The changes will have outcome immediately.
Annotation: Workspace settings will override User settings and are useful for sharing projection specific settings across a squad.
Zen Mode
Zen Mode lets y'all focus on your code by hiding all UI except the editor (no Activity Bar, Status Bar, Side Bar and Panel), going to full screen and centering the editor layout. Zen mode can be toggled using View menu, Command Palette or past the shortcut ⌘M Z (Windows, Linux Ctrl+M Z). Double Esc exits Zen Mode. The transition to full screen can be disabled via zenMode.fullScreen. Zen Mode can exist further tuned by the following settings: zenMode.hideStatusBar, zenMode.hideTabs, zenMode.fullScreen, zenMode.restore, and zenMode.centerLayout.
Centered editor layout
Centered editor layout allows you to centre align the editor area. This is especially useful when working with a single editor on a large monitor. You tin can apply the sashes on the side to resize the view (hold downwardly the Alt key to independently move the sashes).
Tabs
Visual Studio Code shows open items with Tabs (tabbed headings) in the championship area above the editor.
When you lot open a file, a new Tab is added for that file.

Tabs let y'all quickly navigate between items and y'all can Drag and Drop Tabs to reorder them.
When you lot have more than open up items than can fit in the title area, you tin can use the Show Opened Editors command (bachelor through the ... More button) to display a dropdown list of tabbed items.
If you don't want to use Tabs, yous can disable the feature by setting the workbench.editor.showTabs setting to fake:
"workbench.editor.showTabs" : fake Run into the section below to optimize VS Lawmaking when working without Tabs.
Tab ordering
By default, new Tabs are added to the right of the existing Tabs but yous can command where you'd like new Tabs to appear with the workbench.editor.openPositioning setting.
For instance, you might like new tabbed items to appear on the left:
"workbench.editor.openPositioning" : "left" Preview mode
When yous single-click or select a file in the Explorer, it is shown in a preview mode and reuses an existing Tab. This is useful if y'all are rapidly browsing files and don't want every visited file to have its ain Tab. When y'all start editing the file or use double-click to open the file from the Explorer, a new Tab is defended to that file.
Preview mode is indicated by italics in the Tab heading:

If y'all'd prefer to not use preview mode and always create a new Tab, y'all can command the beliefs with these settings:
-
workbench.editor.enablePreviewto globally enable or disable preview editors -
workbench.editor.enablePreviewFromQuickOpento enable or disable preview editors when opened from Quick Open up
Editor Groups
When you divide an editor (using the Split up Editor or Open to the Side commands), a new editor region is created which can concord a grouping of items. You can open up as many editor regions every bit you lot like next vertically and horizontally.
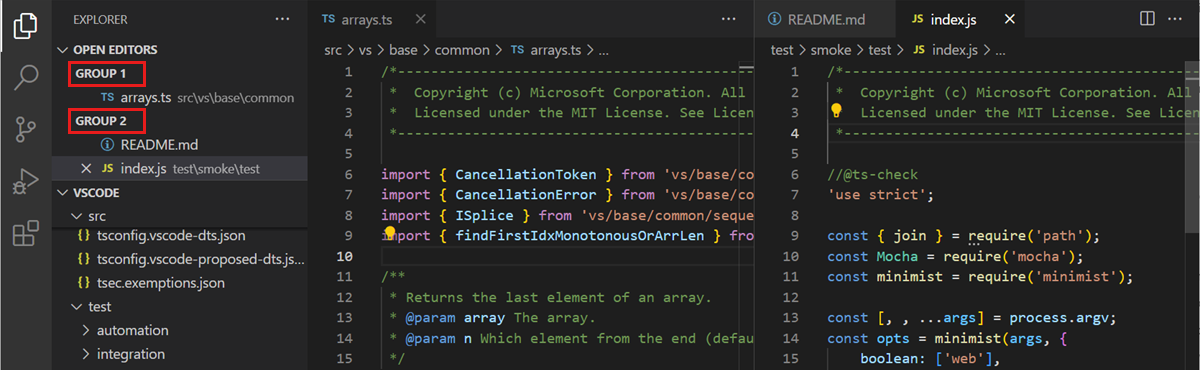
You tin come across these clearly in the OPEN EDITORS section at the height of the Explorer view:

You can Drag and Drop editor groups on the workbench, move individual Tabs between groups and quickly close unabridged groups (Close All).
Note: VS Code uses editor groups whether or non you lot have enabled Tabs. Without Tabs, editor groups are a stack of your open up items with the most recently selected item visible in the editor pane.
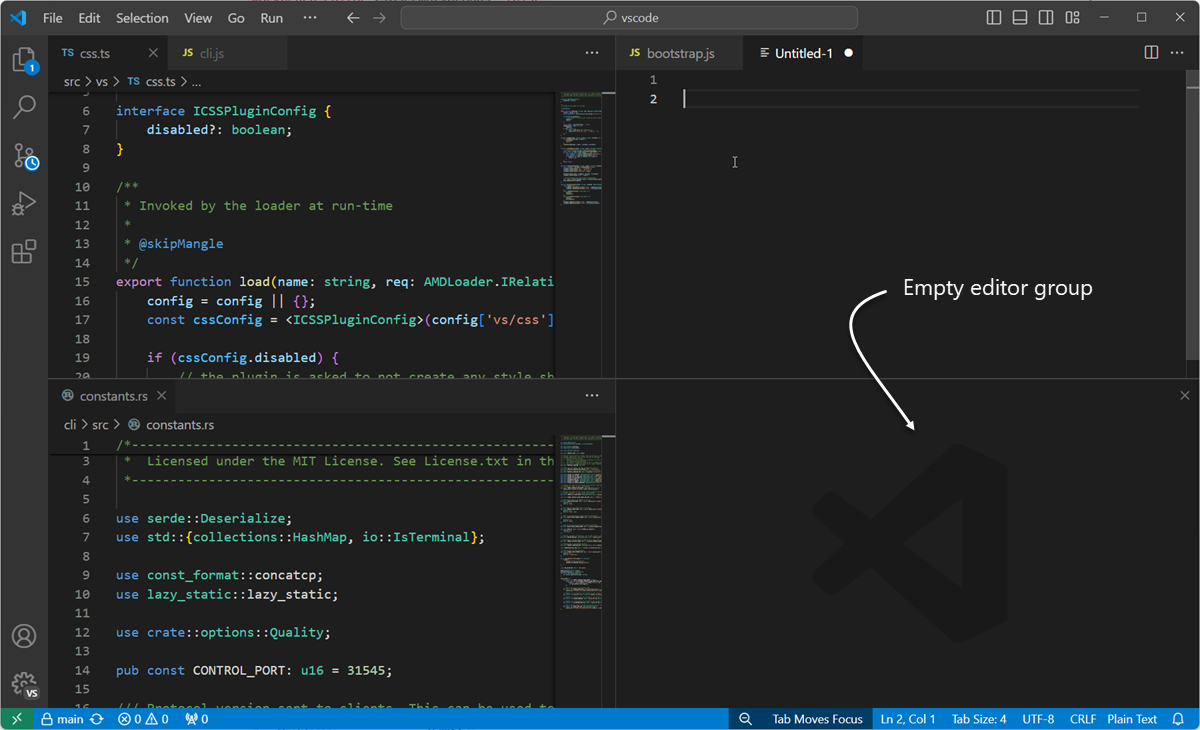
Grid editor layout
Past default, editor groups are laid out in vertical columns (for example when you lot divide an editor to open it to the side). You can easily arrange editor groups in any layout y'all like, both vertically and horizontally:

To support flexible layouts, you tin create empty editor groups. By default, closing the terminal editor of an editor grouping volition also close the group itself, but you lot can change this behavior with the new setting workbench.editor.closeEmptyGroups: fake:

In that location are a predefined ready of editor layouts in the new View > Editor Layout carte:

Editors that open to the side (for instance by clicking the editor toolbar Separate Editor action) will by default open up to the correct-paw side of the active editor. If y'all prefer to open editors below the agile one, configure the new setting workbench.editor.openSideBySideDirection: down.
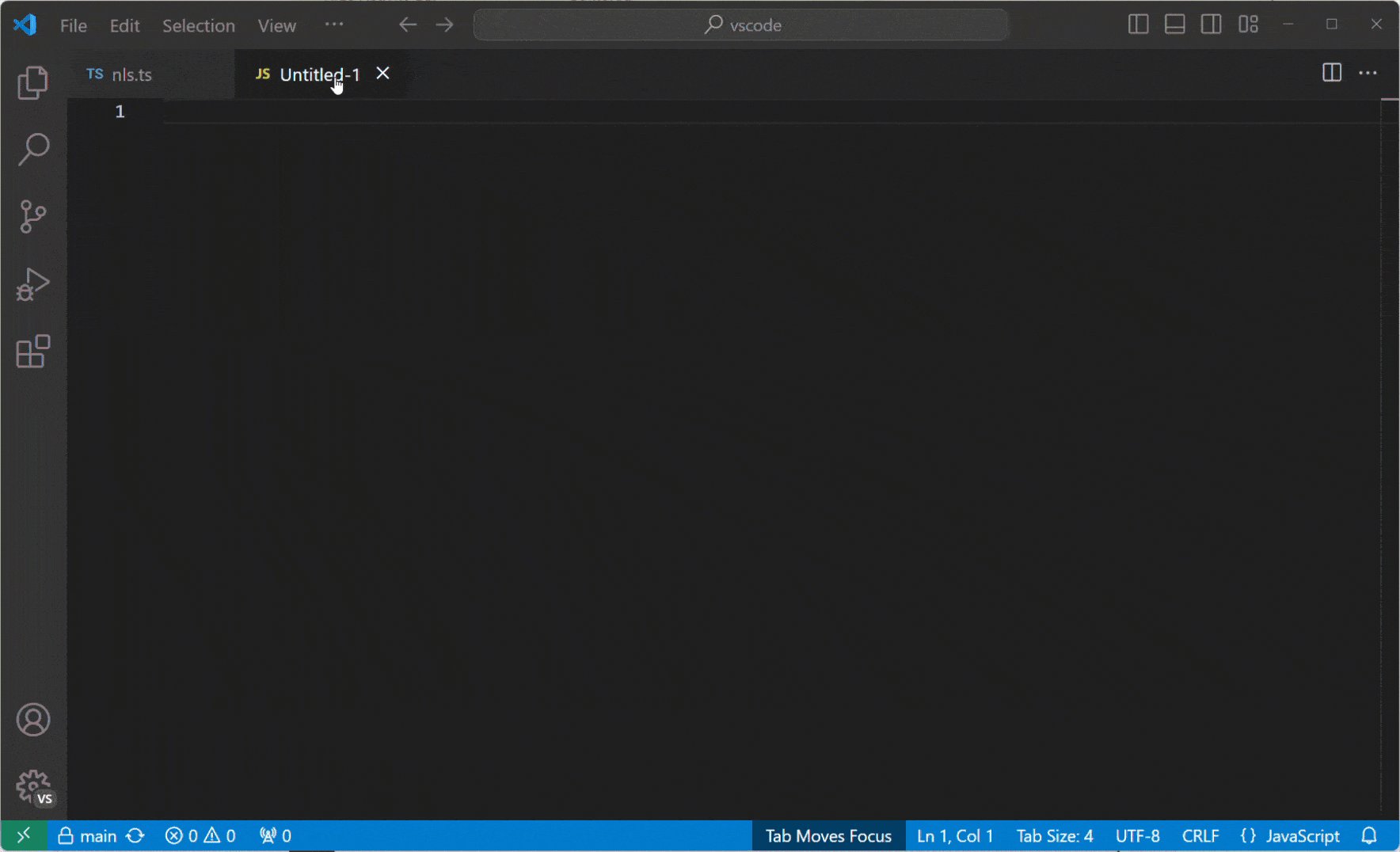
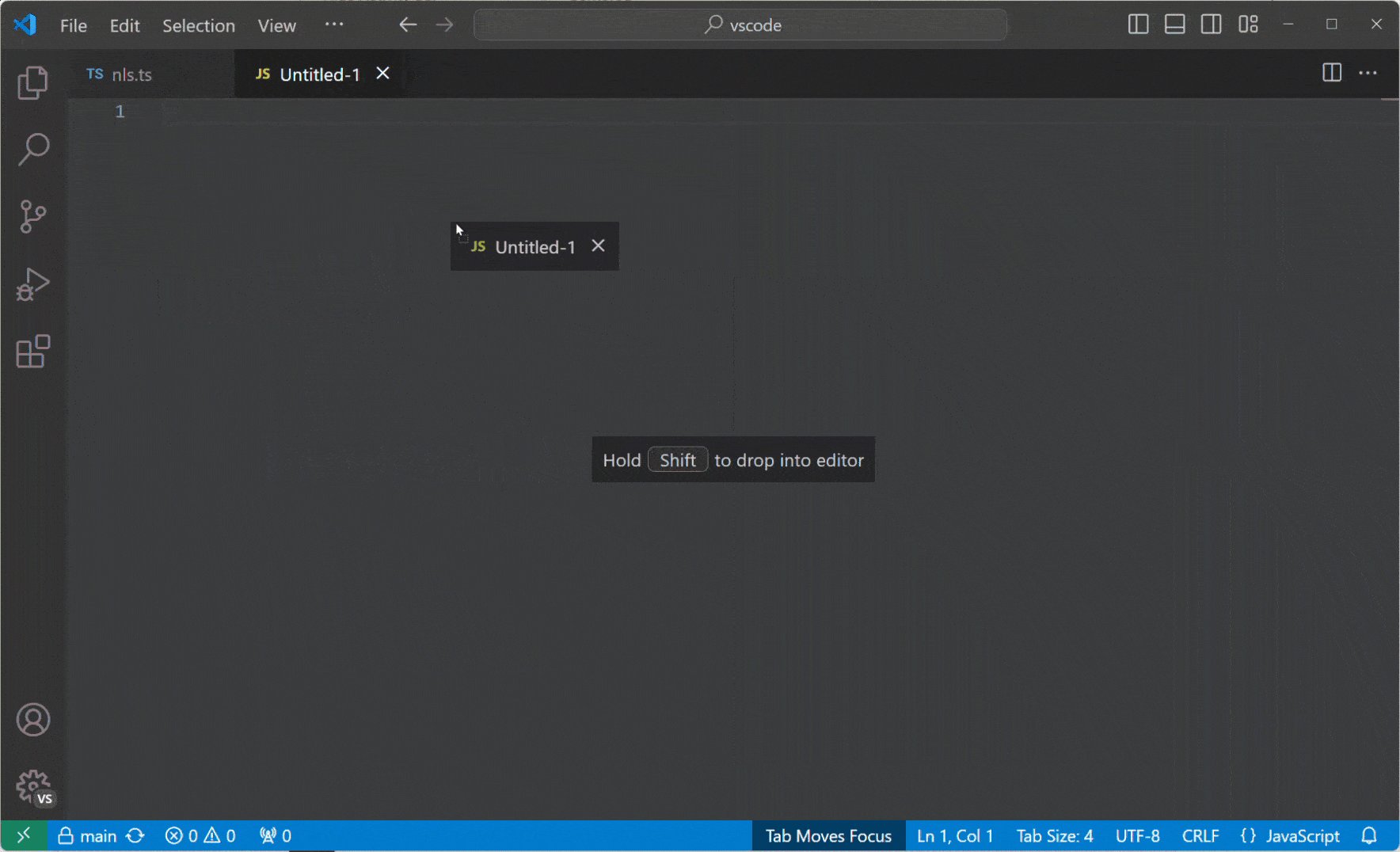
At that place are many keyboard commands for adjusting the editor layout with the keyboard solitary, but if you prefer to use the mouse, drag and drop is a fast way to split up the editor into any direction:

Pro Tip: If y'all press and hold the
Altkey while hovering over the toolbar activity to split an editor, it will offer to split to the other orientation. This is a fast way to split either to the right or to the bottom.

Keyboard shortcuts
Here are some handy keyboard shortcuts to chop-chop navigate between editors and editor groups.
If you'd like to change the default keyboard shortcuts, see Key Bindings for details.
- ⌥⌘→ (Windows, Linux Ctrl+PageDown) go to the right editor.
- ⌥⌘← (Windows, Linux Ctrl+PageUp) go to the left editor.
- ⌃Tab (Windows, Linux Ctrl+Tab) open the previous editor in the editor group MRU list.
- ⌘1 (Windows, Linux Ctrl+1) go to the leftmost editor group.
- ⌘2 (Windows, Linux Ctrl+2) go to the center editor group.
- ⌘3 (Windows, Linux Ctrl+three) go to the rightmost editor group.
- ⌘Westward (Windows, Linux Ctrl+West) close the agile editor.
- ⌘K Westward (Windows, Linux Ctrl+K Westward) shut all editors in the editor group.
- ⌘G ⌘Due west (Windows, Linux Ctrl+K Ctrl+West) close all editors.
Working without Tabs
If you prefer non to utilise Tabs (tabbed headings), yous can disable Tabs (tabbed headings) entirely by setting workbench.editor.showTabs to fake.
Disable Preview style
Without Tabs, the Open up EDITORS department of the File Explorer is a quick mode to exercise file navigation. With preview editor fashion, files are not added to the Open up EDITOR listing nor editor grouping on single-click open. Y'all can disable this feature through the workbench.editor.enablePreview and workbench.editor.enablePreviewFromQuickOpen settings.
Ctrl+Tab to navigate in entire editor history
Y'all can change keybindings for Ctrl+Tab to show you a list of all opened editors from the history independent from the active editor group.
Edit your keybindings and add the following:
{ "key" : "ctrl+tab" , "command" : "workbench.action.openPreviousEditorFromHistory" }, { "primal" : "ctrl+tab" , "control" : "workbench.activeness.quickOpenNavigateNext" , "when" : "inQuickOpen" }, Close an entire group instead of a unmarried editor
If you liked the behavior of VS Code endmost an unabridged grouping when closing i editor, you can demark the following in your keybindings.
macOS:
{ "cardinal" : "cmd+w" , "command" : "workbench.action.closeEditorsInGroup" } Windows/Linux:
{ "cardinal" : "ctrl+due west" , "control" : "workbench.activeness.closeEditorsInGroup" } Window management
VS Code has some options to control how windows (instances) should exist opened or restored betwixt sessions.
The settings window.openFoldersInNewWindow and window.openFilesInNewWindow are provided to configure opening new windows or reusing the last active window for files or folders and possible values are default, on and off.
If configured to be default, nosotros volition make the all-time guess near reusing a window or not based on the context from where the open up request was made. Flip this to on or off to always behave the same. For instance, if you feel that picking a file or folder from the File carte du jour should always open into a new window, set this to on.
Annotation: There can still exist cases where this setting is ignored (for case, when using the -new-window or -reuse-window command-line option).
The window.restoreWindows setting tells VS Code how to restore the opened windows of your previous session. By default, VS Code will restore all windows you worked on during your previous session (setting: all). Modify this setting to none to never reopen whatsoever windows and ever start with an empty VS Lawmaking instance. Change it to i to reopen the concluding opened window you worked on or folders to only restore windows that had folders opened.
Next steps
At present that you know the overall layout of VS Code, kickoff to customize the editor to how you like to work by looking at the following topics:
- Changing the Theme - Set a Colour and/or File Icon theme to your preference.
Common questions
How tin I change the color of the indent guides?
The indent guide colors are customizable as are most VS Code UI elements. To customize the indent guides color for your active color theme, utilize the workbench.colorCustomizations setting and modify the editorIndentGuide.background value.
For instance, to make the indent guides vivid blue, add together the following to your settings.json:
"workbench.colorCustomizations" : { "editorIndentGuide.background" : "#0000ff" } Can I hibernate the OPEN EDITORS department in the Explorer?
Aye, you can hide the Open EDITORS list with the explorer.openEditors.visible setting, which declares how many items to brandish before a curlicue bar appears. Setting "explorer.openEditors.visible": 0 volition hide OPEN EDITORS when you accept an open up binder. The listing will yet exist displayed if you are using VS Code to view private loose files, since they won't be displayed in the folder pane.
How Can I See My Start Debug Menu Size In Visual Studio,
Source: https://code.visualstudio.com/docs/getstarted/userinterface
Posted by: gillhichat1975.blogspot.com


0 Response to "How Can I See My Start Debug Menu Size In Visual Studio"
Post a Comment