Is There A Way To Change Size Or Color Of Read More Weebly
Each postal service on your Weebly blog volition too appear on the weblog page. You can decide the number of contempo posts to show on the web log page betwixt ane and 25 nether "Settings > Weblog > Posts per page". Presume you have last 10 posts to show on the blog page and each post having more than 600 words of lengthier content. In such scenario, the blog page will testify last 10 posts each occupying lengthy space. This will result in poor user experience with near no possibility for the users to view older postal service's content.
What is Read More Break?
Since blog page plays a vital role being part of navigation, it is a good idea to keep the folio attractive and "Read More than Suspension" element helps in doing that. You can use a "Read More than Break" chemical element, when you don't desire to prove all lengthy post content on the blog page. This volition restrict the content and prove upwardly to the break on your blog page. Users tin can click on the read more link or button to read the complete weblog post. This is bully way to keep your blog page ataxia free and gently push users to the blog postal service.
How to Add Read More Interruption in Weebly?
Weebly editor shows elevate and drib elements on the sidebar that you can insert anywhere on your site. Notwithstanding, when you edit a weblog post in Weebly blog editor, the sidebar elements will automatically change. Y'all will discover additional blog elements that you lot can only apply on Weebly web log page or mail service. Y'all tin see a "Read more Intermission" showing under "Basic" category of elements. One time you drag and driblet the chemical element, there will be placeholder text mentioning "Content below this line is simply shown after clicking "Read More"" every bit shown in the beneath picture.

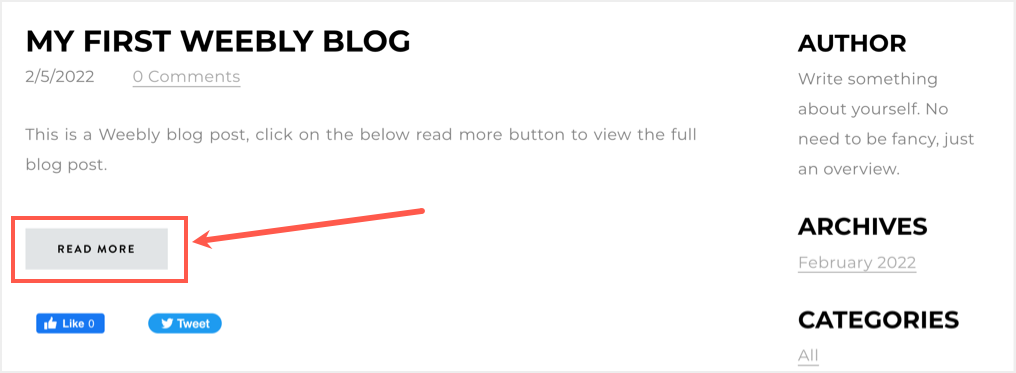
For example, add together "Read more Suspension" later the first paragraph of all your blog posts. This helps to display but the first paragraph of posts on the blog folio with an option for the users to click on "Read More" link or button to read further content of each post. Below is how the read more button may look on your Weebly blog folio.

This makes the weblog page more attractive within the scrollable length and show only introduction of each post. When clicking on the read more push button or link, Weebly will show the complete blog post with hidden content beneath the break line.

Points to Note When Using Read More than Break
Though it is easy to use read more suspension in Weebly weblog, think the following points to avoid confusion.
- "Read more Break" element will not impact the display of private blog posts on your published site.
- The actual read more push button or link volition only show on the weblog page both in editor as well as on published site.
- Calculation more than i "Read more than Break" element will not take any impact and the first element will be used for breaking the content on blog page.
- Weebly likewise allows you lot to add together the read more than break in blog sidebar. Nevertheless, it volition not take any bear on on the published site.
- Weebly does not have a standard mode of displaying the read more than link on web log page. Every bit you come across in the above screenshot, it shows as a button while on many themes it merely adds a "Read More" text link betwixt weblog posts. Some Weebly themes show "Details" and "Read At present" links and ignore read more break you lot insert in blog post.

Customizing Read More Link in Weebly Web log Page
If your theme ignores read more break element then the only option is to alter your theme that shows a button or text link. For text and button links, Weebly does non offer whatever default settings to customize the advent. This is non good every bit the "Read More" link is not properly visible on some themes making the users to recollect the postal service just have a small content. Skilful part is that y'all can customize the color and alignment of the element by editing your Weebly theme files.
First, open your blog page in a new browser window. Right click on the page and select "Inspect" selection to open up developer tools. Bank check the source code to observe the proper noun of CSS class used for your "Read more" link.

As you see in the above screen, Weebly uses the following code to marshal the read more than link on correct side. In your case, it could on the left side with "text-align:left;" What you demand is to modify the styles of this CSS course to customize the read more link on your Weebly weblog page.
.blog-post .blog-read-more { text-align: correct; } Adding Custom Read More CSS in Weebly
Go to "Themes" tab and click on the "Edit HTML / CSS" push to open Weebly lawmaking editor.

Each Weebly theme uses different set of source codes, hence finding the .web log-read-more CSS course will be a hard job. For example, some themes use _blog.less while few other themes employ web log.less or partials. If you observe the code, it is easy to alter the left or right alignment to heart and add additional styles. However, do not worry if you could not find the CSS form. Simply, go to main.less file under "Styles" section and add your CSS lawmaking at the cease of the editor.

You tin add together CSS styles to customize the look of "Read More" link on blog folio. Below is an example code to make the link within a box and marshal to center.
.blog-mail .blog-read-more { text-align: centre; font-size: 26px; box-shadow: 5px 5px 5px lightgrey; border: 2px solid; padding: 5px; edge-radius: 5px; background: rgb(255 235 59); } Salvage the changes made on the code editor and if this is the start time yous edit the code Weebly volition ask yous to provide a name for your theme. Enter a name and click "Salvage" push to shut the lawmaking editor. Make sure to publish your site and check the weblog page on the browser. Now, the read more text link volition expect like below:

You tin customize the CSS to change the groundwork colour, link color, hovering color, box width, margin, padding, etc. to align the button with your blog's layout. Also, remember the above code is to modify the text link to a button. If your blog folio already shows a read more button so only utilize the required styles like background, font size, alignment, etc. and apply !important to prioritize your CSS to overwrite default styles.
Is There A Way To Change Size Or Color Of Read More Weebly,
Source: https://www.webnots.com/add-and-customize-read-more-break-in-weebly-blog/
Posted by: gillhichat1975.blogspot.com


0 Response to "Is There A Way To Change Size Or Color Of Read More Weebly"
Post a Comment